原因:在与服务器联调接口之后,所有的API都能正常跑通,但是涉及到具体的业务逻辑时,比如界面遇到不同的数据做出特定的布局操作或弹框提示,再或者只有当数据字段符合特定的值时才能做出更多复杂的逻辑操作。如果依赖于服务器或者数据库,那么需要他们去帮你制造假数据来检测你的代码的正确性,这样是一次两次没问题,但是量大的时候,会影响双方的开发进度。能不能采取解耦的思想让移动端和服务端分隔开,在移动端测试开发阶段,自己根据接口文档制造自己需要的特定的返回数据呢?
解决方案:这时候我们需要自己的代理服务器来实现–使用 Charles 制作代理服务器。
具体需求:当API有所改动时,服务器正在开发相应功能,但是还没有部署到服务器上去,只是在原接口的返回数据中多加了一个字段“id”。现在移动端的业务逻辑写好了,就等数据测试了。
具体操作步骤:
一、首先你需要下载一个 Charles,并且安装起来,具体的使用方法这里不做赘述。可以移步这里学习。
二、抓取你需要修改的接口
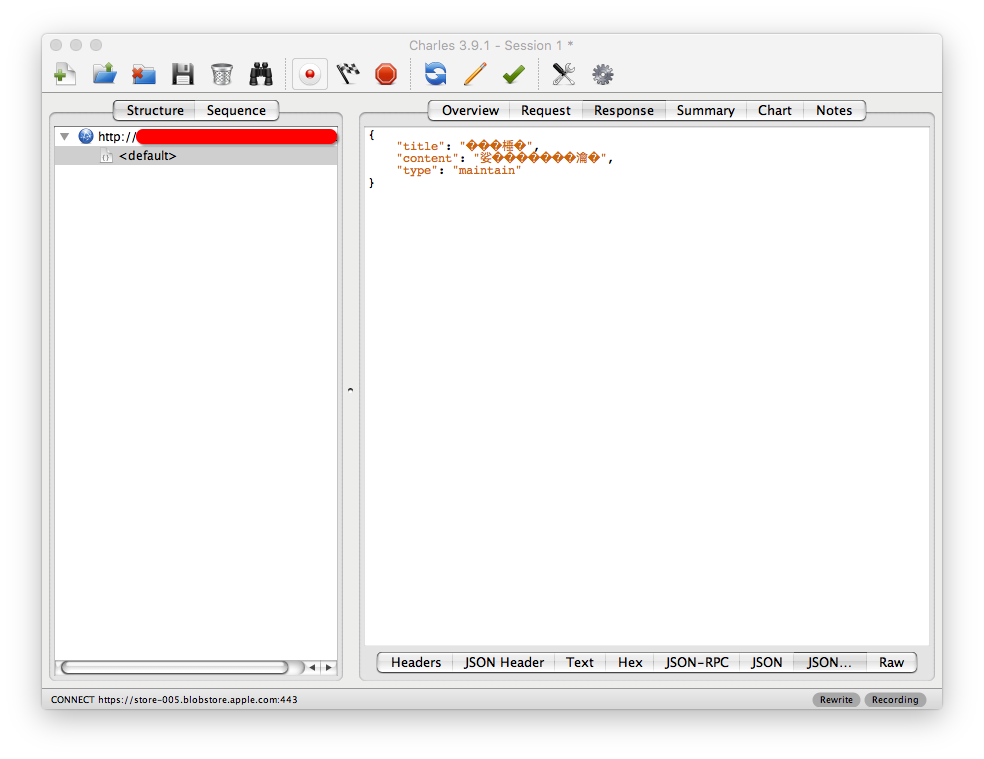
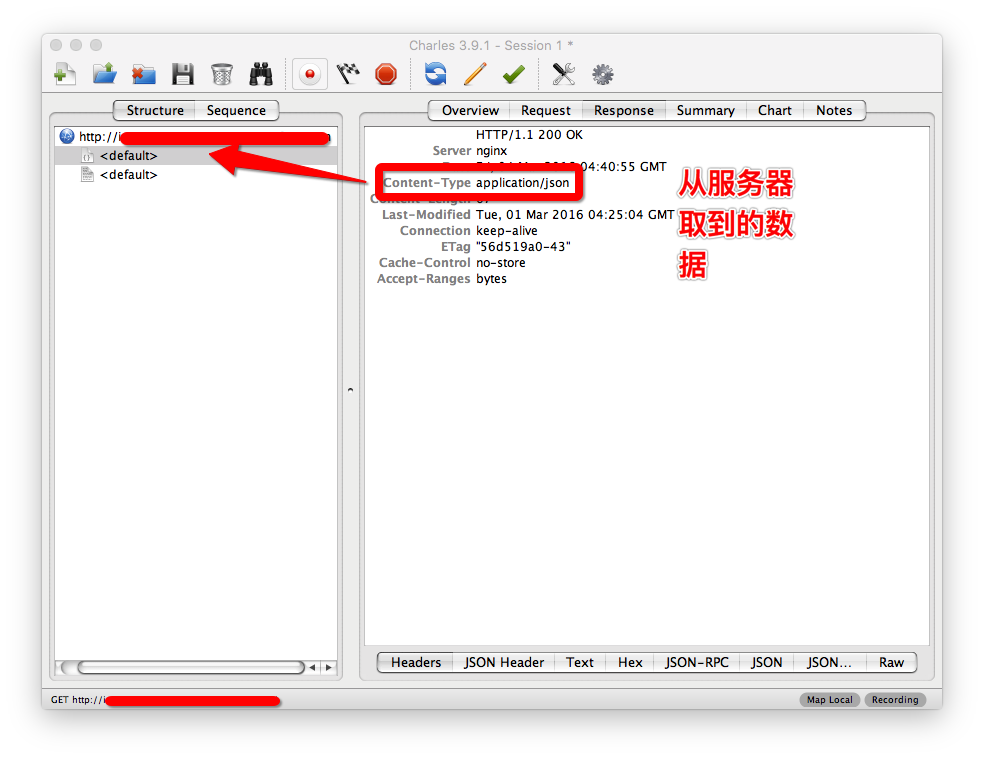
 大家可以看到,这个接口返回的是一个json串。这个请求是手机发起的,我们看到的只是软件抓到的包数据。那么如何加入新的“id”字段呢?)
大家可以看到,这个接口返回的是一个json串。这个请求是手机发起的,我们看到的只是软件抓到的包数据。那么如何加入新的“id”字段呢?
大家可以看到,这个接口返回的是一个json串。这个请求是手机发起的,我们看到的只是软件抓到的包数据。那么如何加入新的“id”字段呢?)
大家可以看到,这个接口返回的是一个json串。这个请求是手机发起的,我们看到的只是软件抓到的包数据。那么如何加入新的“id”字段呢?
三、使用 Charles 的 local map 功能

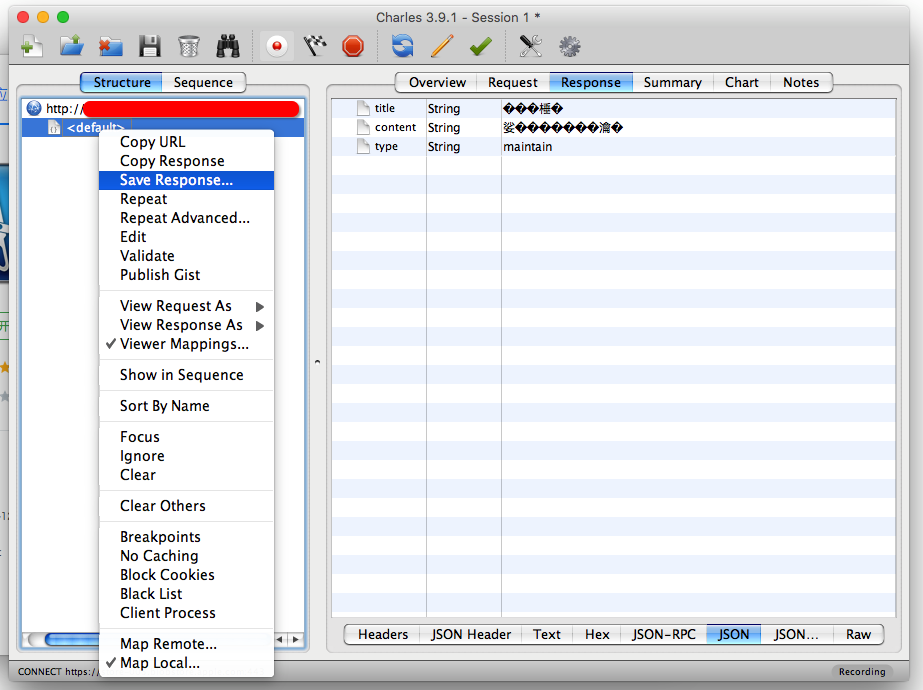
保存 response 数据到本地电脑上去

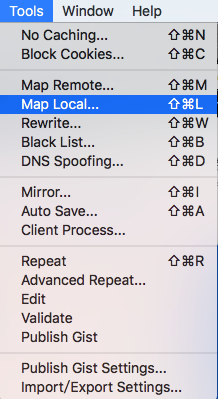
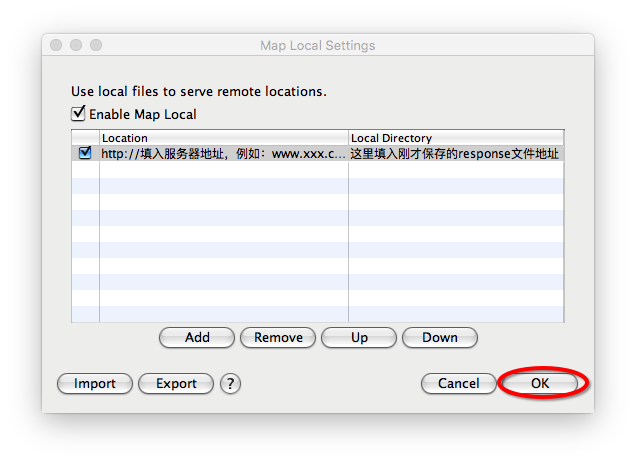
选择local map

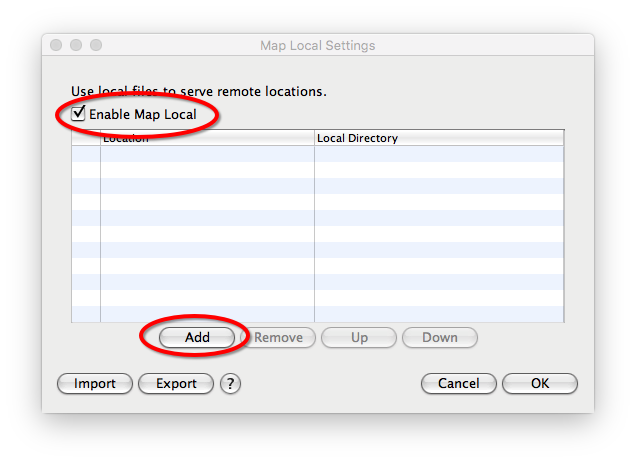
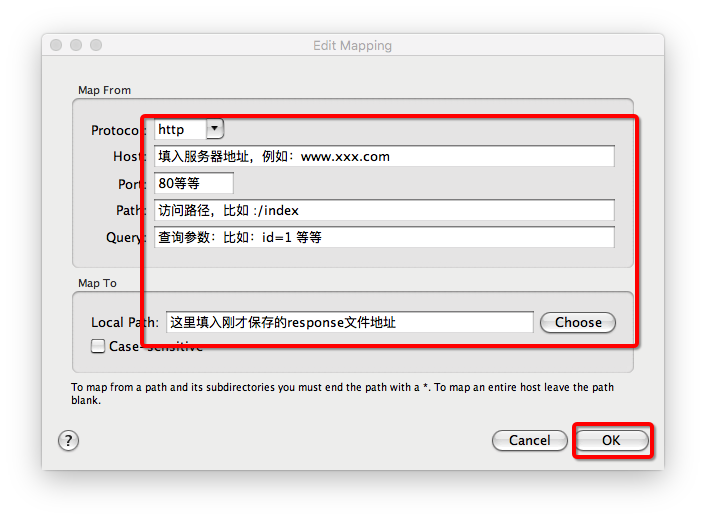
点击 Add 添加 map 规则
 这些地方填入你的API信息,以及刚才保存的 response 文件地址
这些地方填入你的API信息,以及刚才保存的 response 文件地址
 点击ok保存map规则。之后,只要是从你手机通过 Charles 代理发出的这个接口的请求,都会被重定向到你电脑上本地的 response 文件中。
点击ok保存map规则。之后,只要是从你手机通过 Charles 代理发出的这个接口的请求,都会被重定向到你电脑上本地的 response 文件中。
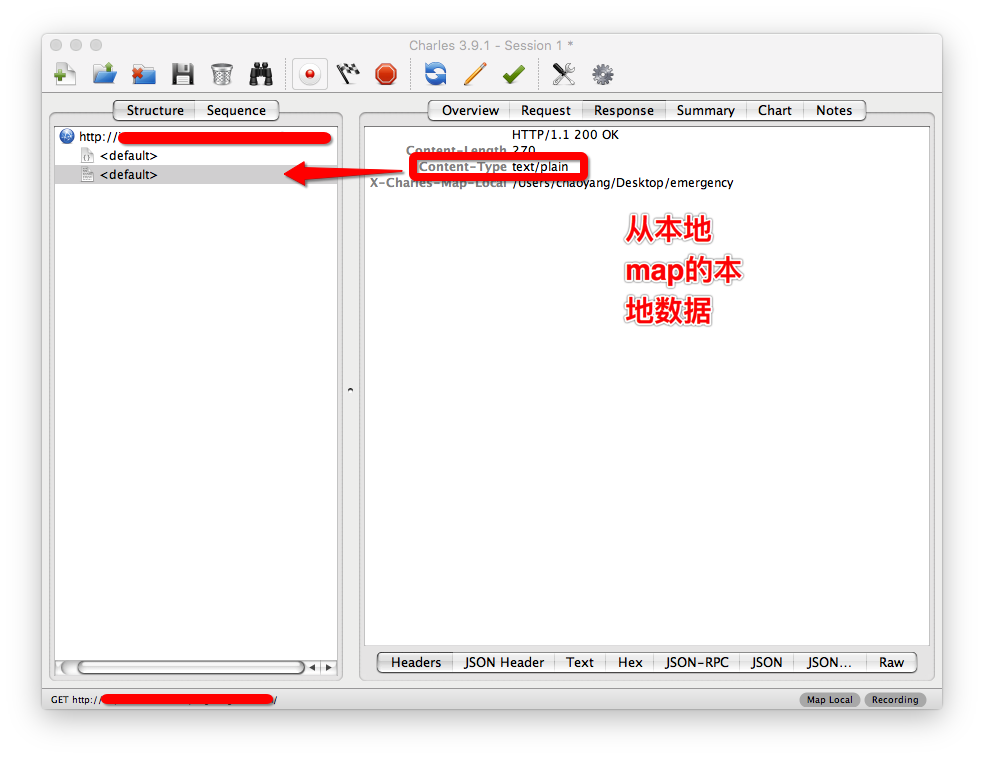
现在,我们在通过手机调用一下之前的接口,结果呢?结果是还不如原来的,呵呵哒。。。
之前我们还能获取到 title、content和type三个字段以及他们的值,现在直接返回的数据为nil。
找了半天原因,最终通过对比发现了一个问题,两种请求的响应头不一样


所以怎么修改 response 的 content type 类型为 json/application 呢?
三、使用 Rewrite 替换特定接口的响应头参数

打开 Rewrite

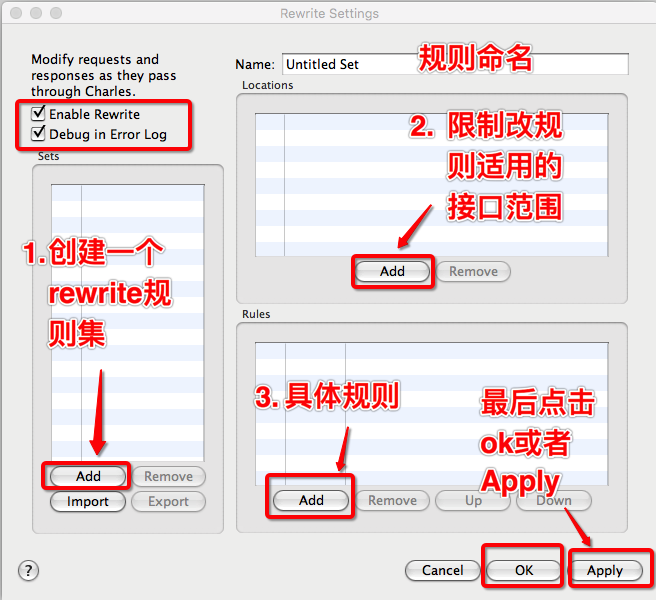
Rewrite 配置页面简介
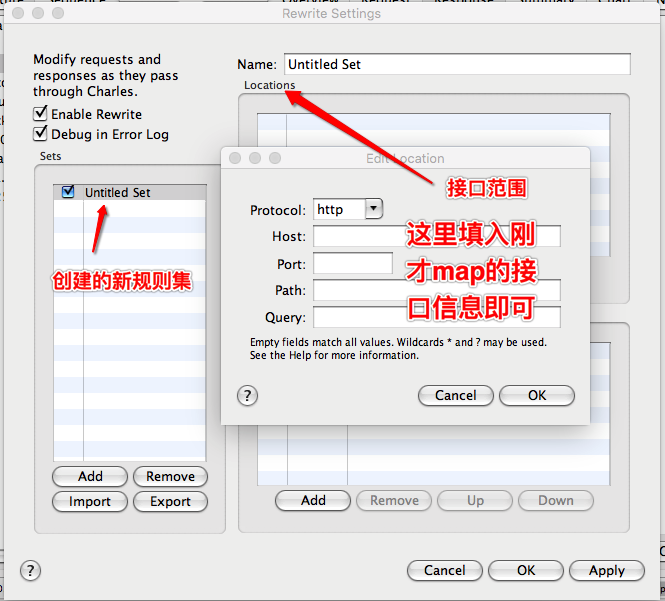
1、首先创建一个规则集

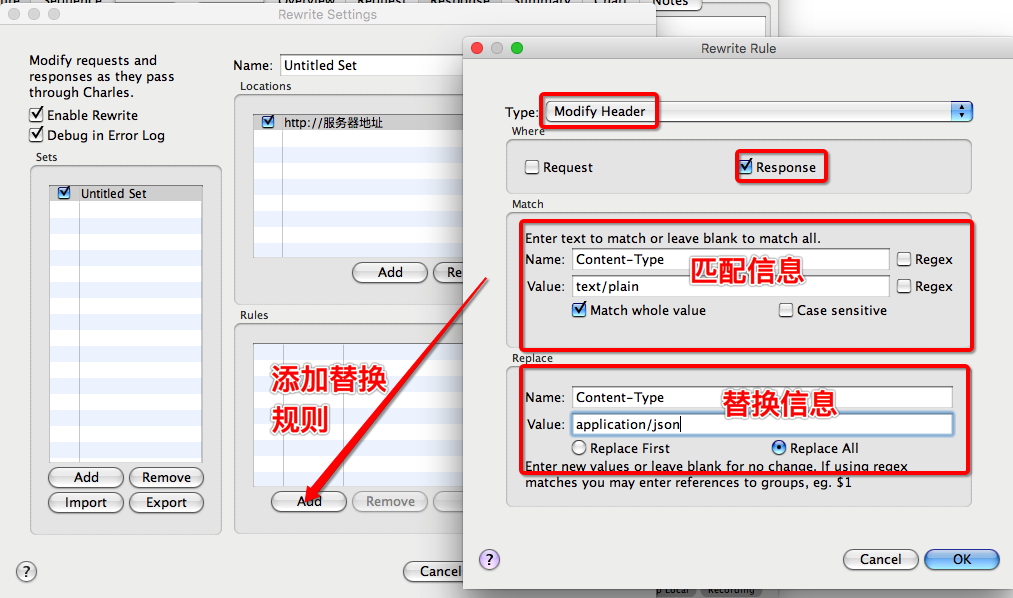
添加 Rewrite 替换规则

这里相当于是在响应回来之前,通过字段的匹配,替换掉原有的响应头中的Content-Type 类型为 json/application
所有的对话框都点击 ok 或者 apply 确定保存
现在我们开始测试啦,继续调用该接口。
四、根据需求修改数据
数据修改前刚才看过了,只有 title/content/type 三个字段
1 2 3 4 5 | |
而现在需要添加 “id” 字段。所以,用 vim 或者其他文本编辑器打开刚才保存的 response 文件,将他修改成这样
1 2 3 4 5 6 | |
修改后记得保存一下,现在重新开始请求该接口,查看log日志。
1 2 3 4 5 6 | |
完美!下面开始愉快的测试我们自己的代码吧~